السلام عليكم ورحمة الله وبركاته
[css]لعمل تاثير جميل على ارقام صفحات في المواضيع
عملنا لكم اكثر من شكل
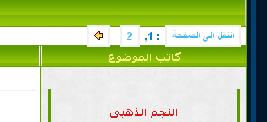
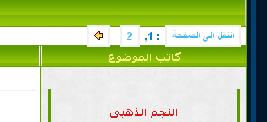
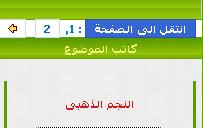
الشكل الاول
صوره توضيحيه

الكود
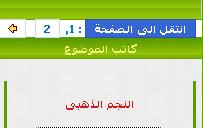
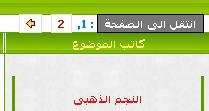
الشكل 2:

الكود
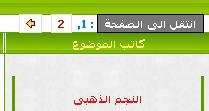
الشكل 3:

الكود
ملحوظه
الاكواد تعمل على النسخ
phpBB2
phpBB3
Invision
لاكن لاتعمل على النسخه
PunBB
بالتوفيق
[css]لعمل تاثير جميل على ارقام صفحات في المواضيع
عملنا لكم اكثر من شكل
الشكل الاول
صوره توضيحيه

الكود
- الكود:
.pagination {
background-color:#fff;
color:#48b9ef;
padding:10px 0 10px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align:right;
}
.pagination a {
color:#48b9ef;
padding:2px 5px;
margin:0 2px;
text-decoration:none;
border:2px solid #f0f0f0;
}
.pagination a:hover, div.pagination a:active {
border:2px solid #ff5a00;
color:#ff5a00;
}
.pagination span.current {
padding:2px 5px;
border:2px solid #ff5a00;
color:#fff;
font-weight:bold;
background-color:#ff6c16;
}
.pagination span.disabled {
display:none;
}
الشكل 2:

الكود
- الكود:
\\--------alngmgold ------\\
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
font-family:Tahoma,Helvetica,sans-serif;
font-size:.85em;
}
.pagination a {
border: 1px solid #ccdbe4;
margin-right:3px;
padding:2px 8px;
background-position:bottom;
text-decoration: none;
color: #0061de;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #2b55af;
background-image:none;
background-color:#3666d4;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #000;
}
.pagination span.disabled {
display:none;
}
.pagination a.next{
border:2px solid #ccdbe4;
margin:0 0 0 10px;
}
.pagination a.next:hover{
border:2px solid #2b55af;
}
.pagination a.prev{
border:2px solid #ccdbe4;
margin:0 10px 0 0;
}
.pagination a.prev:hover{
border:2px solid #2b55af;
}
الشكل 3:

الكود
- الكود:
\\--------alngmgold ------\\
.pagination {
padding: 3px;
margin: 3px;
text-align:center;
}
.pagination a {
border: 1px solid #dedfde;
margin-right:3px;
padding:2px 6px;
background-position:bottom;
text-decoration: none;
color: #99210B;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #000;
background-image:none;
background-color:#777777;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #99210B;
}
.pagination span.disabled {
margin-right:3px;
padding:2px 6px;
color: #adaaad;
}
ملحوظه
الاكواد تعمل على النسخ
phpBB2
phpBB3
Invision
لاكن لاتعمل على النسخه
PunBB
بالتوفيق




![~][ الهواية ][~](https://2img.net/h/hitskin.com/themes/13/01/07/i_folder_new.gif) ~][ الهواية ][~
~][ الهواية ][~

![~][ الموقع ][~](https://2img.net/i/fa/profile_from_20x20.png) ~][ الموقع ][~
~][ الموقع ][~![~][ الترفيه ][~](https://2img.net/i/fa/profile_occ_20x20.png) ~][ الترفيه ][~
~][ الترفيه ][~



