السلام علكيم ورحمه الله وبركاتو
اليوم اقدم لكم كود css
كودcss
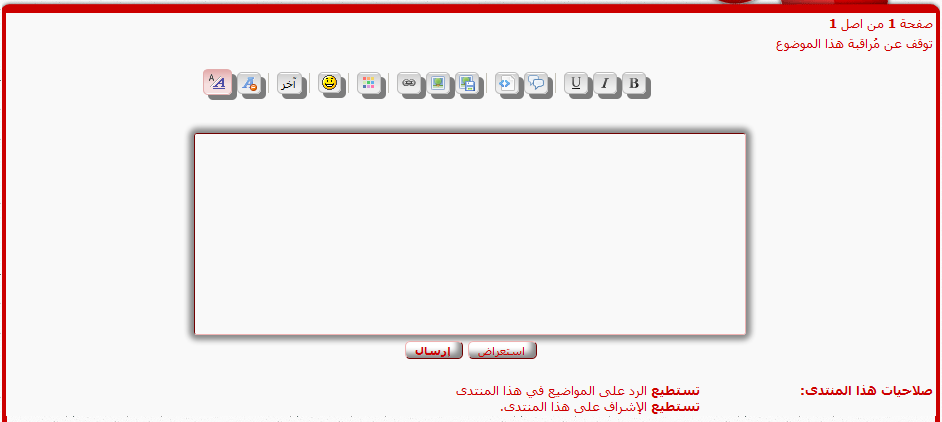
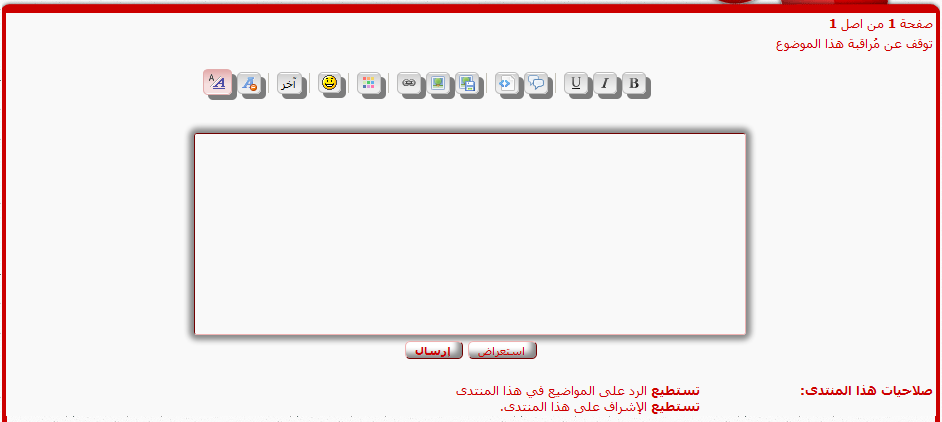
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
للنسخةPhpbb2 فقط
^^^^^^^

-------------
لمعاينه فعاليه الكود

-----------
طريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
-----------
الكود
اليوم اقدم لكم كود css
كودcss
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
للنسخةPhpbb2 فقط
^^^^^^^

-------------
لمعاينه فعاليه الكود

-----------
طريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
-----------
الكود
- الكود:
/*** جميع الحقوق محفوظه- new.moon***/
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
/*** جميع الحقوق محفوظه- new.moon***/




![~][ الهواية ][~](https://2img.net/h/hitskin.com/themes/13/01/07/i_folder_new.gif) ~][ الهواية ][~
~][ الهواية ][~

![~][ الموقع ][~](https://2img.net/i/fa/profile_from_20x20.png) ~][ الموقع ][~
~][ الموقع ][~![~][ الترفيه ][~](https://2img.net/i/fa/profile_occ_20x20.png) ~][ الترفيه ][~
~][ الترفيه ][~



